Darsazma News Hub
Your go-to source for the latest news and insightful information.
CSS Frameworks: Your New Work BFF
Unlock your web design potential! Discover how CSS frameworks can become your ultimate work BFF for stunning, responsive designs.
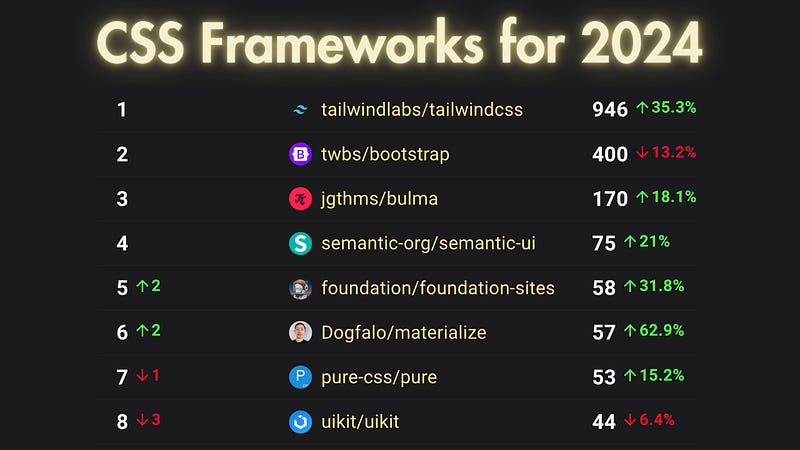
Top 5 CSS Frameworks to Supercharge Your Web Development
In the fast-paced world of web development, leveraging the right tools is essential for efficiency and effectiveness. CSS frameworks can significantly streamline your workflow, allowing you to focus on crafting stunning and responsive designs. Below are the top 5 CSS frameworks that can help supercharge your web development projects:
- Bootstrap - Known for its responsiveness and extensive pre-built components, Bootstrap is the go-to choice for many developers.
- Tailwind CSS - A utility-first framework that allows for rapid customization without leaving your HTML.
- Foundation - Offers robust features and a flexible grid system that supports mobile-first approaches.
- Bulma - A modern framework that makes use of flexbox, simplifying layout design.
- Materialize CSS - Based on Google’s Material Design, it provides a sleek, mobile-first interface.

How to Choose the Right CSS Framework for Your Project
Choosing the right CSS framework for your project is crucial for ensuring efficiency and maintainability. Start by evaluating your project requirements: consider factors such as design complexity, team size, and timeline. For instance, a large team may benefit from a framework that emphasizes consistency and scalability, while a small project with tight deadlines could leverage a simpler, more lightweight option. Here are some key aspects to consider:
- Performance: Assess the framework's load speed and responsiveness.
- Customization: Look for a framework that allows for easy customization to fit your design needs.
- Community Support: Consider frameworks with strong community backing for problem-solving resources and updates.
Another important factor in selecting a CSS framework is the learning curve associated with it. If your team is already familiar with a certain framework, it may be advantageous to stick with it to maximize productivity. However, if a new framework introduces powerful features that could enhance your project, weigh the benefits against the time needed for training. Additionally, be mindful of compatibility with other tools and technologies in your stack. In summary, take a comprehensive approach when selecting your CSS framework by evaluating your project needs, team skills, and long-term sustainability.
CSS Frameworks vs. Custom CSS: Which is Better for Your Workflow?
When deciding between CSS frameworks and custom CSS, it’s important to consider the specific needs of your project and workflow. CSS frameworks like Bootstrap or Tailwind CSS provide pre-designed components and a grid system that can significantly speed up the development process. These frameworks come with built-in responsiveness and can help maintain consistency across different browser environments. However, they also introduce a layer of abstraction that may not suit every project, especially if you require unique or bespoke styling.
On the other hand, using custom CSS allows for greater flexibility and creativity in your design. With custom CSS, developers can create tailored styles that meet unique design requirements without the overhead of unused styles often found in frameworks. This can lead to cleaner code and better performance since only the necessary styles are loaded. Ultimately, the choice between CSS frameworks and custom CSS depends on your project's complexity, team skill sets, and whether speed or specificity is your primary concern.